適用 (対象)
利用者が他のページで再利用するために設定を保持できる全てのウェブコンテンツ技術
これは達成基準 1.4.8: 視覚的提示 (十分な達成方法) に関する達成方法である。
解説
この達成方法の目的は、ウェブページ又はウェブページ一式にコントロールを組み込み、利用者がコンテンツに対して好みの前景色及び背景色を指定できるようにすることである。この達成方法は、利用者が複数のページにわたって利用可能な設定を保持可能なウェブコンテンツ技術であればどれを用いても実装することができる。コンテンツ制作者はこの達成方法を使用して、利用者がサイト内の他のページでも使用可能な好みの前景色及び背景色を選択し、保存できるカラーピッカーコントロールを組み込む。ページは、この設定を検索し、保存された設定が見つかる場合にそれに従って適応するように設計されている。
認知障害のある利用者の多くは、標準的な白い背景に黒いテキストがあるページを読むのに苦労している。テキストと背景に別の色を用いるとテキストが格段に読みやすくなる場合があるが、これらの色の組み合わせは個別性が高く、他人には想定しにくい (例えば青の背景色に茶色のテキスト)。
このような利用者は、ブラウザの色の設定機能、又は OS の色の設定機能を使って色を設定することが困難なことがある。ウェブページ上に前景及び背景の広範な色の指定ができるツールを提供して、ブラウザの設定の中まで進まなくても簡単に色を変更することができるようにする。
事例
事例 1
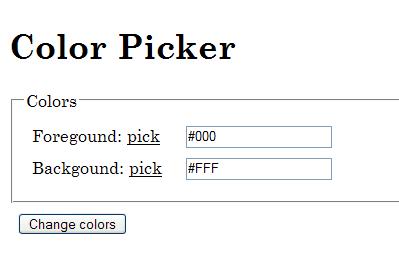
利用者がテキストフィールドに 16 進数の値を入力できる。又は、"Pick" (選択) のリンクで隣接したフィールドに対する色選択ツールを開く。

色を選択するために色選択ツールを開く。

PHP、Javascript、CSS 及び XHTML を使って実装した、この達成方法の動作例がある: カラーピッカーの例.
検証
手順
- ページ上に色選択ツールとして特定されるコントロールがあることを確認する。
- 色選択ツールでテキスト及び背景色のために様々な色の選択ができることを確認する。
- そのツールを使ってテキスト及び背景に新しい色を選択する。
- コンテンツが選択した色の組み合わせに更新されることを確認する。
期待される結果
- 1. 及び 4. の結果が真である。