視覚的提示:
達成基準 1.4.8 を理解する
1.4.8 視覚的提示: テキストブロックの視覚的提示において、次を実現するメカニズムが利用できる: (レベル AAA)
利用者が、前景色と背景色を選択できる。
幅が 80 字を越えない (全角文字の場合は、40 字)。
テキストが、均等割り付けされていない (両端揃えではない)。
段落中の行送りは、少なくとも 1.5 文字分ある。そして、段落の間隔は、その行送りの少なくとも 1.5 倍以上ある。
テキストは、支援技術なしで 200%までサイズ変更でき、利用者が全画面表示にしたウィンドウで 1 行のテキストを読むときに横スクロールする必要がない。
この達成基準の意図
この達成基準の意図は、視覚的に描画されるテキストを、そのレイアウトにより読みやすさを損なうことなく、知覚できるように提示することである。認知の障害、言語の障害、及び学習障害のある利用者やロービジョンの利用者は、彼らにとってテキストが読みづらい方法で提示されていると、そのテキストを知覚できなかったり、どこを読んでいるのかが分からなくなったりすることがある。
視覚障害又は認知障害のある人は、テキストの色及び背景色を選択できる必要がある。彼らは、その障害のない人にとっては直感に反するように思える組み合わせを選んでいることがある。その組み合わせは、コントラストが非常に低いこともある。非常に限定された色の組み合わせしか有効でないこともある。テキストによる提示の色又はその他の外観を制御することは、そういった人の読解力に大きな違いをもたらす。
読字障害又は視覚障害のある利用者にとっては、長い行のテキストは大きな障壁となりうる。彼らは、自分が読んでいる位置を把握し続けることや、テキストの行送りを目で追うことが苦手である。テキストのブロックの幅を狭くすることで、そういった利用者はテキストのブロックを読んでいるときに次の行へ読み進めていきやすくなる。行は、80 文字又はグリフ (中国語、日本語、韓国語の場合は、40 文字) を超えるべきではない。ここでグリフは、テキストの書記体系における表記の要素である。諸研究によれば、中国語、日本語、及び韓国語の文字は、アルファベット文字と同じ読みやすさで表示すると、幅がほぼ 2 倍になる。そこで、中国語、日本語、及び韓国語の文字の場合は、行の長さの最長を半分にしている。
認知の障害のある利用者は、行送り幅 (行間隔) が接近していると、テキストを目で追うのが困難である。行送り幅及び段落の間隔をさらに空けることで、次の行へ移動しやすくなり、段落の終わりにたどりついたことも認識しやすくなる。例えば、行送り幅には 1.5 倍と 1 行おきというように、様々な選択肢があるのが最もよい。段落中の行送り幅が 1.5 文字分あるというのは、ある行のベースラインと次の行のベースラインとが、テキストが「シングルスペース」(そのフォントでのデフォルトの行送り幅) の 150%離れていることを意味する。そして、段落の間隔が行送り幅の 1.5 倍広いというのは、ある段落の最終行のベースラインが次の段落の最初の行のベースラインから 250%離れていることを意味する (言い換えれば、二つの段落の間に、シングルスペースの空行の 150%に相当する、空行が 1 行あるということである)。
特定の認知障害のある人は、均等割り付けされているテキストを読むのに問題を抱えている。左右両端を揃えた状態で行ごとに単語間 (日本語では文字間) がまちまちの場合に、空白が「リバー (rivers of white)」のようにページの下のほうへ流れているように見えると、テキストが読みづらくなり、全く読めなくなることもありうる。また、テキストの均等割り付けは、単語間が近くなりすぎて、単語と単語の分かれ目が分かりづらくなってしまうこともある。
テキストのサイズ変更は、視覚的に描画されるテキスト (視覚的に見ることができるように表示されたテキストの文字 [対 ASCII のようにデータとしての属性を持つテキスト]) を、利用者がすべてのコンテンツを見るのに左右にスクロールすることのないように、問題なく拡大可能にすることである。それが可能なようにコンテンツが制作されていると、コンテンツは折り返しになる。これにより、ロービジョンの利用者及び認知の障害のある利用者は、混乱することなく、テキストのサイズを拡大することができるようになる。
コンテンツを拡大縮小することは、第一にユーザエージェントが果たすべき役割である。UAAG 1.0 チェックポイント 4.1 を満たしているユーザエージェントは、利用者がテキストの拡大縮小を設定できるようにしている。コンテンツ制作者が果たすべき役割は、ユーザエージェントがコンテンツを効果的に拡大縮小できるように、そして表示されているビューポートの横幅の中でコンテンツが折り返すように、ウェブコンテンツを制作することである。テキストのサイズ拡大に関するその他の情報は、 達成基準 1.4.4 テキストのサイズ変更を理解するを参照のこと。
横スクロールする必要がないという要件は、長い語句を 1 行に表示すると利用者が横にスクロールする必要があるような、小さい画面の端末に適用することを意図していない。この要件の目的のためには、コンテンツ制作者は、標準的なデスクトップ/ラップトップの画面でブラウザのウィンドウを最大化した状態で、コンテンツがこの要件を満たすようにしなければならない。利用者は一般的に何年も自分のコンピュータを使い続けるので、この基準をテストする際には、最新のデスクトップ/ラップトップの画面解像度ではなく、数年間にわたって普及しているデスクトップ/ラップトップの画面解像度を考慮すべきである。
一つの単語が全画面の幅の半分以上になるほど長くない限り、折り返して全体を表示することが可能である。とても長い URI は、拡大された画面からはみ出してしまうかもしれないが、URI は「読む」ためのテキストではないとみなされるので、この基準に反することはない。
この基準は、利用者が横スクロールをする必要が絶対にないということを意味するわけではない。単に、1 行のテキストを読むために、利用者が横スクロールを繰り返す必要がないということを意味しているだけである。例えば、テキストが同じ幅の二段組になっているページは、この基準を自動的に満たしていることになるだろう。ページを拡大するというのは、一つめの段が画面上に全部見えていて、利用者がページを縦にスクロールするだけで読むことができるということを意味する。二つめの段を読むには、利用者は右へ横スクロール移動して、右側の段が画面の幅の中に完全に見える状態にして、それ以上は横にスクロールすることなく、その段を読むであろう。
達成基準 1.4.8 の具体的なメリット:
この達成基準は、コンテンツの表現はそのままでテキストを読めるようにすることにより、ロービジョンの利用者の役に立つ。テキストのブロックの色及びサイズを調節できるようにすることにより、ロービジョンの利用者は、自分が見やすくなるようにテキストを調節することができるようになる。
この達成基準は、認知の障害、言語の障害、及び学習障害のある利用者がテキストを知覚して、テキストのブロック内での位置を把握できるようにする。
認知の障害のある利用者は、自分に最適な前景色と背景色の組み合わせを選ぶと、テキストをより読みやすくすることができるようになる。
認知の障害のある利用者は、テキストのブロックの幅が狭く、行送り幅及び段落の間隔を調整できると、自分の読んでいる位置をより容易に把握できるようになる。
認知の障害のある利用者は、単語と単語の間隔が均一になっていると、テキストをより容易に読めるようになる。
達成基準 1.4.8 の事例
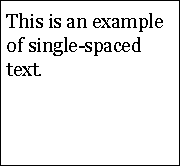
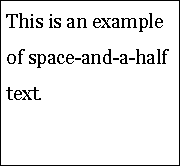
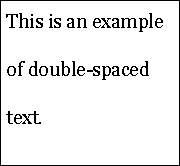
次の画像は、段落内で行間の幅を変えたテキストの例を示している。左から 1 行送り幅、1.5 行送り幅、及び 2 行送り幅になっている。



図形記号の例としては、「A」、「→」(矢印の記号)、そして「さ」(日本語の文字) などが挙げられる。
関連リソース
リソースは、情報提供のみを目的としており、推奨を意味するものではない。
Developing sites for users with Cognitive disabilities and learning difficulties
MULTIFUNK: Bringing computer-supported reading one step further, Date: April 2002, ISBN: 82-539-0491-6, Author: Gjertrud W. Kamstrup, Eva Mjøvik, Anne-Lise Rygvold og Bjørn Gunnar Saltnes
Effective Monitor Display Design on the ERIC Web portal
Cognitive difficulties and access to information systems - an interaction design perspective, Peter Gregor and Anna Dickinson, Applied Computing, University of Dundee
Legge, G.E., Pelli, D.G., Rubin, G.S., & Schleske, M.M.:Psychophysics of reading. I. Normal Vision,Vision Research, 25, 239-252, 1985.
Legge, G.E., Rubin, G.S., Pelli, D.G., & Schleske, M.M.:Psychophysics of reading. II. Low Vision,Vision Research, 25, 253-266, 1985.
Osaka,N. and Oda, K. (1991). Effective visual field size necessary for vertical reading during Japanese text processing. Bulletin of Psychonomic Society,29(4),345-347.
Beckmann, P.J. & Legge, G.E. (1996). Psychophysics of reading. XIV. The page-navigation problem in using magnifiers. Vision Research, 36, 3723-3733.
川嶋英嗣、小田浩一(2003).読書におけるスクロール方向とウィンドウ幅の影響 日本心理学会第67回大会, 502.
小田浩一、今橋真理子 (1995). 文字認知の閾値と読みの閾値.VISION, 7, 165-168.
Osaka,N. (1994). Size of saccade and fixation duration of eye movements during reading: psychophysics of Japanese text processing. Journal of Optical Society of America A, 9(1), 5-13.
山中今日子、小田浩一 (2007). 漢字の画数と書体のウェイトが視認性に及ぼす影響. 視覚学会 2007 年夏季大会ポスター 1p1 Vision, P.167.
An Accessibility Frontier: Cognitive disabilities and learning difficulties
訳注: CSS2 の「Box Model」は、CSS Box Model Module Level 3 で再定義されている。
達成基準 1.4.8 の達成方法及び失敗例 - 視覚的提示
この節にある番号付きの各項目は、WCAG ワーキンググループがこの達成基準を満たすのに十分であると判断する達成方法、又は複数の達成方法の組み合わせを表している。しかしながら、必ずしもこれらの達成方法を用いる必要はない。その他の達成方法についての詳細は、WCAG 達成基準の達成方法を理解するの「その他の達成方法」を参照のこと。
十分な達成方法
使用法: これは複数の要件から成る達成基準なので、次の要件それぞれについて、番号付きの項目の中から一つを満たさなければならない。
要件 1: 前景色及び背景色を利用者が選択可能にする達成方法:
要件 5: 利用者が全画面表示にしたウィンドウで 1 行のテキストを読む際に横スクロールする必要がない状態で、支援技術を用いなくてもテキストを 200%までサイズ変更できるようにする達成方法:
G146: リキッドレイアウトを使用する、かつ、次の達成方法の一つ以上を用いて、コンテンツにあるその他の大きさと相対的な大きさにする:
C12: フォントサイズにパーセントを使用する (CSS) 、又は、
C13: 名前付きフォントサイズを使用する (CSS) 、又は、
C14: フォントサイズに em 単位を使用する (CSS) 、又は、
C24: コンテナのサイズに CSS のパーセント値を使用する (CSS) 、又は、
FLASH33: Flash オブジェクトのサイズに相対値を使用する (Flash) 、又は、
SCR34: テキストサイズに応じて拡大縮小するように、サイズ及びポジションを定める (Scripting)
G206: 利用者が横スクロールをしなくてもテキストの行を読めるようにするような、レイアウトを切り替えるオプションをコンテンツの中で提供する
1.4.8 でさらに対応が望まれる達成方法 (参考)
適合のために必須ではないが、コンテンツをよりアクセシブルにするために、次の追加の達成方法を検討することが望ましい。ただし、すべての状況において、すべての達成方法が使用可能、又は効果的であるとは限らない。
パラグラフ、リスト又はテーブルセルをハイライトするのに Hover 効果を用いる (HTML, CSS) (リンク追加予定)
sans serif フォント又はそれを達成できるメカニズムを提供する(CSS) (リンク追加予定)
インラインリストよりもリスト (ビュレット又は番号順) を用いる (リンク追加予定)
テキスト言語の綴りの慣習に従って上付又は下付を用いる (リンク追加予定)
デフォルトを大きな文字で提供する (リンク追加予定)
ビットマップ (ラスター画像) の文字利用を避ける (リンク追加予定)
ユーザエージェントの初期値よりも小さなサイズのフォント尺度を使わない (リンク追加予定)
十分なスペースを持った行間を提供する (リンク追加予定)
中心揃えの文字を使わない (リンク追加予定)
イタリックテキストをたくさんを使わない (リンク追加予定)
個々のページやサイト内で異なるスタイルを乱用しない (リンク追加予定)
視覚的に異なるリンクを用いる (リンク追加予定)
拡張的なビュレットを提供する (リンク追加予定)
ビュレットポイントを見せる又は隠す (リンク追加予定)
文の後は em スペース又は 2 スペースをあてる (リンク追加予定)
達成基準 1.4.8 のよくある失敗例
以下に挙げるものは、WCAG ワーキンググループが達成基準 1.4.8 の失敗例とみなした、よくある間違いである。
重要な用語
- テキストブロック (blocks of text)
一文よりも長いテキスト。
- メカニズム (mechanism)
結果を得るためのプロセス又は手法。
- 全画面表示のウィンドウで (on a full-screen window)
最も普及したサイズのデスクトップやラップトップのディスプレイで、ビューポートを最大化した状態。
注記: 利用者は一般的にコンピュータを数年間使い続けるので、評価の際は、最新のデスクトップやラップトップの画面解像度を基準にするのではなく、数年間にわたって普及したデスクトップやラップトップの画面解像度を考慮するのが望ましい。